Postingan ini saya buat untuk membantu teman-teman blogger sekalian yang
mengalami masalah dalam membuat dan memasang widget Alexa Rank.
Sebenarnya sudah banyak panduan-panduan
tentang cara mendapatkan widget ini, namun cara tersebut dilakukan di
layanan website Alexa dengan tampilan lama.
Karena tampilan interface web Alexa didesain ulang, maka cara membuat
dan memasang widget Alexa Rank pun sedikit berubah. Kalau di tampilan
sebelumnya kita bisa membuat widget dari kolom sebelah kanan halaman
"View Site Listing" atau "Site Info", sekarang kolom tersebut sudah
dihilangkan. Maka kita harus mencari jalan lain untuk membuat widget
Alexa Rank.
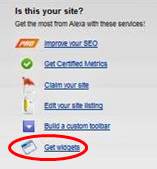
Setelah saya menjelajah situs Alexa.com, akhirnya saya menemukan cara terbaru, yaitu dari halaman Products > See Other Tools For Site Owners (Terletak di bagian paling bawah) > Alexa Site Widgets setelah itu barulah sampai ke halaman pembuatan widget.
Jika kamu mau langsung ke halaman pembuatan widget tanpa melalui langkah-langkah navigasi seperti itu, bisa kunjungi: http://www.alexa.com/siteowners/widgets. Kemudian masukkan alamat blog/website kamu di kotak yang tersedia dan klik "Build Widget".
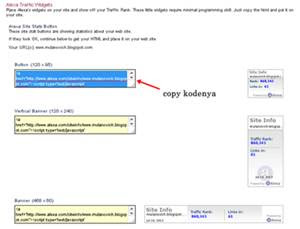
Setelah itu akan muncul model-model widget Alexa Rank beserta kode
HTML-nya yaitu Button (120 x 95), Vertical Banner (120 x 240), dan
Banner (468 x 60). Kamu bisa pilih salah satu dari ketiga model widget
Alexa tersebut.
Setelah widget berhasil dibuat dan kode HTML telah siap, saatnya kita pasang di blog. Caranya:
1. Copy kode HTML untuk widget yang kamu pilih, lalu masuk ke pengaturan "Tata Letak" blog kamu dan klik "Tambahkan Gadget".
2. Pilih "HTML/JAVASCRIPT".
3. Kemudian paste kode tadi dan terakhir klik "Simpan".
Kesimpulan:
Cara cepat buat widget Alexa Rank yaitu klik http://www.alexa.com/siteowners/widgets lalu masukkan alamat blog, lalu copy kode HTML untuk widgetnya, dan pasang widget tersebut di sidebar blog kamu.
Silakan dicoba, semoga berhasil..


















0 komentar:
Post a Comment